Maximising Success with Growth-Driven Design

A website these days is more than just an online presence. It’s a powerful tool for business growth. In fact websites are like staff. That’s right your website could be the 24/7 Employee you didn’t know you needed…
But how can you ensure your website is primed for success?
Enter Growth Driven Design (GDD). This innovative approach to web design is data-driven, iterative, and user-focused.
Unlike traditional web design – which is a broken process by the way, GDD reduces risks and aligns your website with your business goals. Above all it’s about continuous improvement, not one-time perfection.
In this article, we’ll delve into the world of GDD. Furthermore, we’ll explore its benefits, its process, and how it can maximise your success.

Whether you’re a business owner, a marketer, or a web designer, this guide will equip you with actionable insights to transform your website into a growth engine.
Understanding Growth Driven Design
Growth Driven Design (GDD) is a methodology focused on improving user experience and business outcomes. At its core, GDD is about using real data to inform design decisions.
This approach minimizes guesswork by prioritizing continuous learning and adaptation. Unlike static web design, GDD embraces change as a tool for advancement.
GDD is characterised by several key aspects:
- Strategic Planning: Start with clear, measurable objectives.
- Iterative Development: Make regular updates based on analytics.
- User-Centric: Prioritize user needs and feedback at every step.
With these components, GDD aligns closely with agile and lean methodologies. This alignment helps teams respond swiftly to new information and evolving user demands.
Ultimately, and most importantly, Growth Driven Design ensures your website supports your broader business strategies. Firstly, by understanding user behaviours and needs, you create a dynamic site that evolves with your users. And subsequently, grows your business.
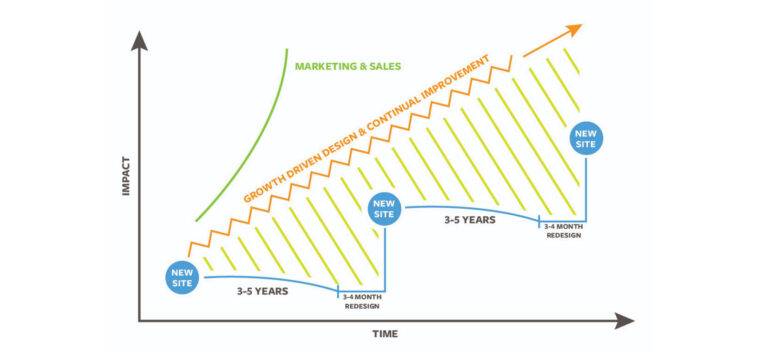
The Traditional Web Design vs. Growth Driven Design
Traditional web design often involves a lengthy development process. It’s typically a one-time project with a big launch. Once live, traditional sites might not be updated for a long time.
In contrast, Growth Driven Design is ongoing and flexible. It begins with a simpler version, called the launch pad, and continuously evolves. Instead of large redesigns, GDD focuses on small, regular improvements.
This approach reduces risks, like costly overruns and outdated design, and keeps your website current.
The Three Pillars of Growth Driven Design
Growth Driven Design is built on three foundational pillars. These pillars guide the GDD process from start to finish.
The first pillar is Strategy. Here, detailed planning ensures a clear roadmap for design actions. You define objectives, understand your audience, and prioritize tasks.
The second pillar is the Launch Pad Website. Unlike traditional sites, a launch pad is a starting version that looks and performs better than your existing site. In addition, it provides a stable foundation for ongoing improvements.
The final pillar is Continuous Improvement. This involves using data and user feedback to identify enhancements. Updates are made regularly to optimise performance and user experience.
Together, these pillars create a flexible framework for building and evolving a high-performing website.
The Strategy Phase: Laying the Foundation
The Strategy Phase is crucial for Growth Driven Design. In short, it sets the stage for successful execution and adaptation.
In this phase, your team defines clear goals and priorities. You also gather insights into your audience’s needs and behaviors.
By combining strategic planning with deep audience understanding, you lay a strong foundation. This ensures your web design aligns with both user expectations and business goals.
Setting SMART Goals for Your Website
SMART goals are specific, measurable, achievable, relevant, and time-bound. They provide clarity and direction for your design efforts.
Defining SMART goals helps focus resources and track progress. Each goal should align with broader business objectives and customer needs.
By setting these types of goals, your team can evaluate success accurately. As a result, this ensures your site continually supports your strategic vision.
Understanding Your Audience with User Personas
User – or buyer personas offer a detailed picture of your target customers. They are fictional characters representing different user types visiting your site.
Creating personas involves researching demographics, behaviors, and motivations. These insights inform design decisions and content strategies.
User personas ensure your site meets the diverse needs of real users. By considering these aspects, you can design more engaging and effective experiences.
Launch Pad Website: Your Starting Point
A Launch Pad website serves as a starting point for growth-driven design. To clarify, it’s not meant to be perfect or complete.
Instead, it focuses on core functionality and key elements. This allows you to quickly launch and start gathering user data.
By focusing on essential features, above all, you reduce initial costs and time. As a result, this sets the stage for continuous improvement based on real user interactions.
Prioritizing High-Impact Actions
Identifying high-impact actions is essential in the Growth Driven Design process. So firstly, focus on changes that provide significant user value.
Secondly, evaluate which elements will drive conversions and enhance user experience. Consequently, prioritisation ensures that resources are effectively allocated.
By addressing these high-impact areas first, you can achieve quicker wins. This strategy fosters momentum and lays groundwork for future enhancements.
The Role of a Growth Driven Design Agency
A growth-driven design agency can be a valuable partner. For example, they bring expertise in data-driven decision-making and iterative design.
These agencies like us at Back9, guide businesses through the intricacies of Growth Driven Design. Their experience helps avoid common pitfalls and streamline processes.
For instance, by collaborating with an agency, you gain access to specialised skills and insights. This partnership enhances your ability to achieve strategic goals more efficiently.
Continuous Improvement: The Iterative Process
Continuous improvement is at the heart of Growth Driven Design. This process relies on regular updates and data analysis.
Similarly through this iterative approach, websites evolve based on user behaviours. Moreover, consistent enhancements ensure the site remains relevant and effective.
Over time, this process leads to better user experiences and certainly increased conversions. The ongoing nature of this method therefore allows for flexibility and adaptation.
Leveraging Data and User Feedback
Data and user feedback are crucial for informed decisions. They illuminate what resonates with users and what needs adjustment.
By analyzing user interactions, you can identify pain points or successes. Feedback loops enable you to respond to real needs efficiently.
Tools like heatmaps and surveys gather invaluable insights. These insights fuel continuous improvement by providing clear action steps.
A/B Testing and Learning from Analytics
A/B testing is a cornerstone of Growth Driven Design. It allows you to compare two versions of a webpage to see which performs better.
Through this method, you gain insights into user preferences. Analytics offer metrics on engagement, subsequently, helping refine your approach.
This process is essential for optimizing elements based on real data. Testing enables evidence-based decisions that enhance overall site performance.
Conclusion: The Growth Driven Design Advantage
Growth Driven Design provides a robust framework for effective web development. It replaces guesswork with data-driven decisions that deliver results.
The approach aligns development with real-world user needs. By prioritising user feedback and continuous improvement, GDD ensures ongoing success as a result.
Ultimately, to sum up, adopting Growth Driven Design creates a strong foundation for digital growth. It fosters innovation, enhances user experiences, and drives conversions.